안녕하세요
카카오엔터테인먼트 웹1팀 이브라입니다.
AWS는 미국 라스베이거스에서 're:Invent'라는 이름으로 매년 기술 컨퍼런스를 개최하고 있는데요.
이번에 좋은 기회로 현지에서 참석할 수 있었습니다.
작년에는 코로나 팬데믹으로 온라인으로만 개최했지만
올해는 전 세계 백신 접종자 대상으로 오프라인 참가 신청도 받았습니다.
물론 행사장 입장시 마스크와 손 소독은 필수였습니다.
현지 시간 11.29(월) ~ 12.03(금)까지 5일간 진행되었고
저는 돌아오는 비행기 시간때문에 월~목 4일간 다양한 분야의 세션들을 오프라인/온라인으로 듣게 되었습니다.
 |
 |
등록/기념품 수령
우선 등록을 진행하고, 사진과 이름이 찍힌 목걸이를 받습니다.
한국에서 사진을 미리 등록해두지 않아서 캠으로 찍었네요.
이 목걸이를 항상 패용하고 있어야 스캔 후 세션 입장 및 다양한 행사에 참여가 가능합니다.
셔틀도 탈 수 있고요. 목걸이를 받고 기념품 나눠주는 곳으로 가면 후드티를 받을 수 있습니다.
전광판에 표시된 것처럼 올해가 10주년이라고 하네요!

행사장 분위기
10주년을 자축하는 거대한 칠판이 있고, 낙서로 채울 수 있었습니다.
카카오 프렌즈 캐릭터를 잘 그리고 싶었는데.. (똥손)
 |
 |
미리 예약에 성공한 세션은 바로 입장이 가능하고, 그렇지 않으면 이렇게 줄을 서서 대기해야 합니다.
입장을 못하면 외부에서 스크린으로 보거나, (영상으로 제작되는 세션은) 온라인으로 들을 수 있죠.
호텔 내부는 물론이고 라스베가스 거리 곳곳에 AWS re:Invent 날개(?)를 다신 분들이 안내를 도와주고 계셨습니다.
 |
 |
호텔이 생각보다 엄청 커서 계획을 잘 짜지 않으면, 다음 세션에 시간 맞춰 도착하기 어려운 경우도 있었습니다.
다음 호텔까지 걸어가면 되겠지 생각하면 큰코다칩니다. (행사 첫날은 2만 보 넘게 걸었더라고요 ㄷㄷ)
셔틀을 적절히 이용해야 하고요, 여유 있게 도착해서 기다리는 편이 나았습니다.
다행히 행사장마다 이런 공간들이 있어서, 다음 세션을 기다리며 쉴 수 있었습니다.
무료 와이파이를 쓸 수 있고, 커피나 음료 등도 제공됐습니다.
 |
 |
식사 시간이 되면 음식도 제공해 줍니다(공짜로!).
줄만 서있으면, 정해진 시간 내에 누구든 먹을 수 있게 양도 넉넉하더라고요.
 |
 |
세션
한 가지 아쉬웠던 점은 프론트엔드 관련 세션이 별로 없었던 것입니다.
AWS Amplify 관련 세션은 이미 예약이 꽉 차 있어서 미리 가 줄을 섰고, 세션 시작 5분 전 입장할 수 있었습니다.
세션 정보
|
 |
 |
AWS Amplify는 프론트엔드 웹 및 모바일 개발자를 위한 개발 플랫폼입니다.
다양한 AWS 서비스를 연결시켜 줌으로써 쉽고 빠르게 풀스택 어플리케이션을 구축할 수 있죠.
Build - Ship - Scale 3단계로 정리할 수 있습니다.
- Build : 스토리지, 데이터, 인증 등을 프론트엔드에 연결
- Ship : 배포
- Scale: AI(인공지능)/ML(머신러닝) 등 피처 추가, 추가 트래픽 대응, 코드 베이스 확장
Build
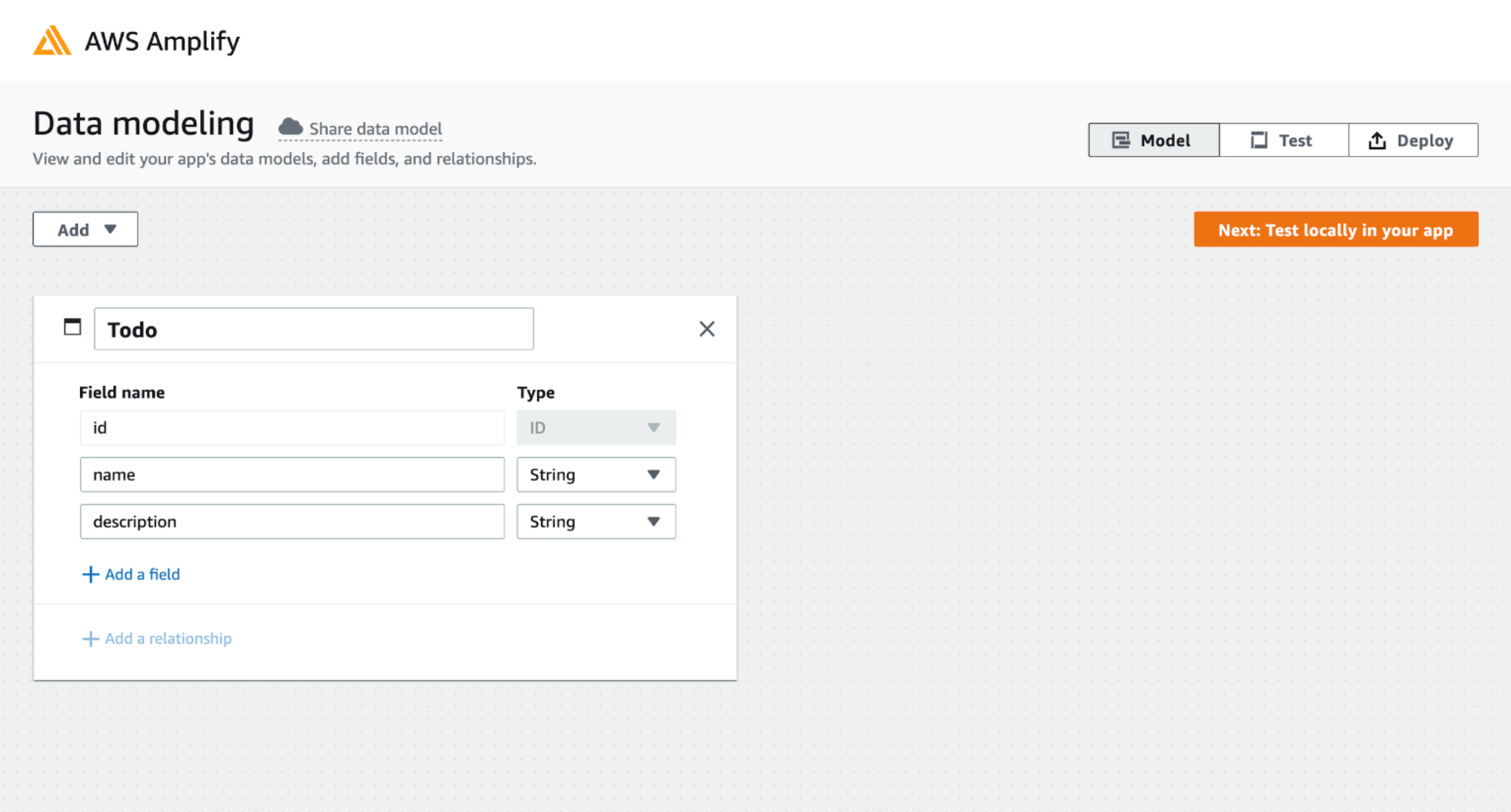
세션 내내 시연을 보여주셨어요. GUI를 이용해 DB 스킴을 생성하는 장면입니다.
DataStore, AWS AppSync, Amazon DynamoDB에 대한 설명이 이어졌습니다.

이렇게 직접 코드를 타이핑하면서 CRUD API 테스트하는 모습도 볼 수 있었습니다.
(사실 라이브 코딩은 아니고 녹화된 영상이었어요 ㅎㅎ)

인증은 Amazon Cognito로 처리하고, Amazon S3 storage, Lambda functions 등은 CLI로 작업할 수 있습니다.
요즘 트렌드인 SSR(Server Side Rendering)도 지원한다고 하네요.

Let’s Ship it!
배포는 2가지 방법으로 진행할 수 있습니다.
- Amplify sandbox : 브라우저로 클릭하는 방식
- Amplify push : command line 직접 입력하는 방식
프론트엔드 코드도 GitHub repository와 branch를 입력해서 배포 가능합니다.
CI/CD 가 내장되어 있어서, 변경 사항이 있으면 코드만 push 하면 됩니다.
Scale
- Serverless
- Git-like 환경 관리 시스템
- 모바일과 웹 앱이 필요하다면 여러 개의 프론트엔드를 가질 수 있음
- More features
Summary
이 세션은 카카오웹툰에서 사용하고 있는 React js로 예제가 다뤄져서 좋았습니다.
다 듣고 보니 굉장히 쉽고 간편하게 이용할 수 있을 것 같았습니다.
브라우저로 접속해 간단하게 앱을 추가하고, 클릭 몇 번이면 GitHub 코드를 배포할 수 있으니까요.
이후에 코드를 수정하면 자동으로 배포도 되고
여러 branch를 동시에 배포할 수 있어서 preview 환경을 구축하는 것도 가능했습니다.
카카오웹툰은 배포를 위해 Elastic Beanstalk을 사용하고 있는데 Amplify도 좋은 옵션이 될 수 있을 것 같았습니다.
마치며
유럽/미국 등 해외에서 열리는 컨퍼런스의 세션들은 항상 유튜브로만 봤었는데
오프라인으로 직접 참여해보니(영어의 압박이 있었지만;) 감회가 새로웠습니다.
AWS의 다양한 기술들을 접할 수 있는 유익하고 재미있는 경험이었어요.
마지막 날, 라스베이거스 석양이 너무 이뻐서 찍어봤습니다. 모두들 코로나 조심하시고, 건강 유의하세요!

'Events > AWS re:Invent 2021' 카테고리의 다른 글
| AWS re:invent 2021 참관기 및 세션 리뷰 by Matilda (0) | 2021.12.27 |
|---|---|
| AWS re:Invent 2021 참관기 및 세션 리뷰 by Ayaan (0) | 2021.12.27 |
| AWS re:Invent 2021 세션 리뷰 : 아마존 사례로 보는 안정적인 확장 운영 방법 by Dino (0) | 2021.12.27 |
| AWS re:Invent 2021 탐방기 by Sherlock (0) | 2021.12.27 |
| 인재 영입 담당자가 바라본 'AWS re:Invent 2021' (0) | 2021.12.27 |