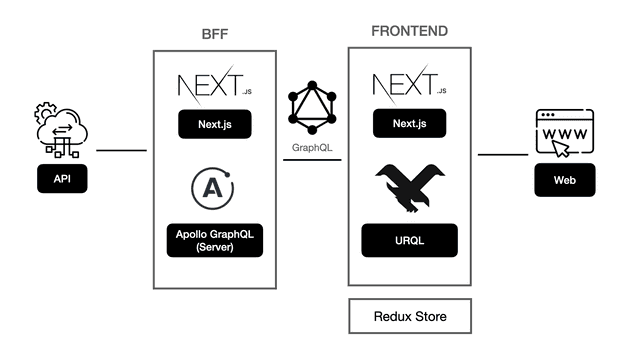
요즘 MSA(Micro Service Architecture)를 많이 사용하게 되는데, 개발하다 보면 다음과 같은 상황들이 펼쳐질 수 있습니다. 여러 플랫폼(Web, Android, iOS …)을 지원하게 되면서 각각 특정 데이터가 필요한 상황 원하는 데이터 형태에 도달하기 위해 여러 API 호출의 응답을 조작, 혼합, 일치시키는 상황 이런 상황들이 겹쳐 프론트엔드에서 복잡한 계산이나 비즈니스 로직을 작성하는 상황 코드 베이스가 커지고 복잡해짐에 따라 정리하기가 어려워지고, 그때쯤이면 코드 베이스가 통제 불능 상태가 되며 버그가 숨어 있는 복잡성을 발견하게 됩니다. 특히 프론트엔드에서 복잡한 계산을 수행하는 경우 렌더링이 느려질 수 있습니다. UI 스레드에서 렌더링과 비즈니스 로직 수행이 경합을 벌이기 ..